In the dynamic realm of digital design, creating a logo in SVG (Scalable Vector Graphics) format offers unparalleled versatility and adaptability. Adobe Photoshop, a powerhouse in graphic design, provides a robust platform for crafting stunning logos. In this detailed guide, we will walk you through the step-by-step process of creating an SVG logo in Photoshop, ensuring that every aspect of your design is meticulously tailored to your brand’s identity.
Contents
Understanding SVG and Its Advantages
Before diving into the tutorial, let’s briefly explore SVG and its advantages. SVG is a vector-based image format that allows for the creation of scalable graphics, making it an ideal choice for logos. Unlike raster images, SVGs maintain crispness and clarity at any size, making them perfect for various applications, from websites to print materials.
Step 1: Set Up Your Photoshop Workspace
Begin by opening Adobe Photoshop and creating a new document. Choose the dimensions that suit your logo design requirements, keeping in mind that SVGs can be scaled without loss of quality. Ensure your document is set to RGB color mode, as SVGs are well-suited to web and screen applications.

Step 2: Design Your Logo
Let your creativity flow as you design your logo. Use Photoshop’s powerful tools to sketch, add text, and incorporate graphics that reflect your brand identity. Pay attention to color choices and consider how your logo will appear in different sizes.

Step 3: Create Shapes and Paths
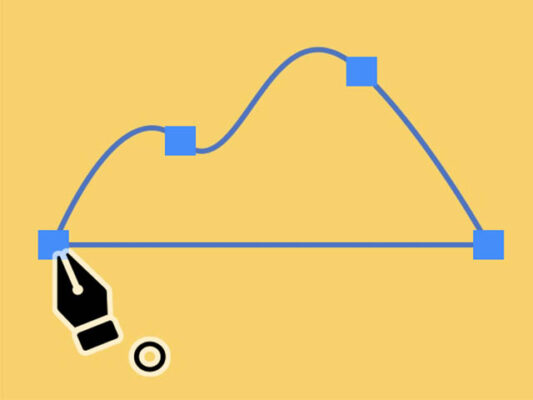
For an SVG logo, it’s essential to use vector shapes and paths. Utilize the shape tools in Photoshop to create elements of your logo. Convert these elements to paths by right-clicking on the layer and selecting “Convert to Smart Object.” This ensures that your logo remains scalable without loss of quality.

Step 4: Text Elements
If your logo includes text, use the text tool in Photoshop to add and customize your text. Convert text layers to paths to maintain scalability in the final SVG file. Ensure that your chosen fonts are widely available or embed them in the SVG file to maintain consistent branding across platforms.

Step 5: Export as SVG
Once your logo design is complete, it’s time to export it as an SVG file. Navigate to File > Export > Export As. Choose SVG as the file format and adjust any settings as needed. Ensure the “Preserve Text Editability” option is selected to maintain the flexibility of editing text within the SVG file.

Step 6: Optimize for Web
Optimizing your SVG for the web is crucial for faster loading times. Open your exported SVG file in a text editor and remove any unnecessary code or layers. This step ensures that your logo remains lightweight without compromising quality.

Step 7: Test and Implement
Before deploying your logo, perform a test by embedding it in a web page or a design application that supports SVG. Ensure that it scales appropriately and looks sharp on various devices. Adjustments may be necessary to achieve optimal results.

Troubleshooting Tips
- Complex Designs: For intricate logos, simplify shapes and paths to ensure optimal scalability.
- Color Consistency: Double-check color profiles to maintain consistency across different platforms.
- Responsive Design: Test your logo on different screen sizes to ensure responsiveness.
Creating an SVG logo in Photoshop empowers you to unleash your creativity while ensuring your brand is represented with precision and clarity. Follow these steps, experiment with design elements, and embrace the flexibility that SVG offers. Your logo is more than an image; it’s a visual representation of your brand, and crafting it in SVG format ensures it stands the test of digital versatility.
I hope this article on “How to create svg logo in photoshop” has been informative and helpful in your journey to mastering the art of creating SVG files. Inkscape’s versatility and user-friendly features make it a valuable tool for designers and creators alike. If you found this content beneficial, consider exploring additional articles on related topics to deepen your understanding and enhance your skills. Feel free to check out the following articles for further insights:
Crafting Brilliance: A Step-by-Step Guide to Transforming Images into SVG for Cricut
Crafting SVG Files in Inkscape with Five Easy Steps!